
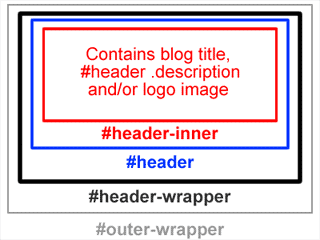
Default CSS header divisional elements of Minima template
- #outer-wrapper – This is the divisional (div) container which surrounds your entire Blogger blog. As you’d expect, all of the header section components sit inside this #outer-wrapper.
- #header-wrapper – This is the outermost div container in your Minima header section which is itself contained within the #outer-wrapper of your template. In the default setting the #header-wrapper has a 1px border around it.
- #header – This is the 2nd div container in your header section and it sits inside the #header-wrapper. In the default minima Template setting this div also has a 1px border around it.
- #header-inner – This div sits inside the #header container and has no border around it.

Div layout of Minima header section
CSS style rules of Minima template
- #header h1 - If you chose to have your blog title display as text in the header then this style rule governs the style of that blog title text.
- #header a – This style rule controls the appearance of any links you may have in your header section.
- #header a:hover – This style rule controls what happens when people hover the cursor over a link in the header section.
- #header .description – This CSS class governs the appearance of any blog description text you may have elected to include in the header section.
- #header img – If you put a logo image in the header section then this rule controls how it will be displayed.
The most common questions I get are: “How do I center my logo or blog description or blog title text…”
Probably the simplest way to center things using CSS is to set the element’s right and left margins to “auto.”
So if I wanted to center my blog logo I’d edit the Blogger Minima template to include:
#header img {
margin-right: auto;
margin-left: auto;
}
If I wanted to center my blog description text I’d edit the Blogger Minima template to include:
#header .description {
margin-right: auto;
margin-left: auto;
}
You get the idea. Of course this won’t work if containing elements or the elements themselves have conflicting padding or text-align settings.
So if you find yourself having problems, backup your template and tinker with the relevant CSS until your div element centers. Start by removing any padding.
In the next part of this “Customise your header” series I’ll examine how to pull off some fancier stuff like multiple images and flash logos.
Hi there! Thanks so much for the simple 3 column tutorial but now I need help getting my image to centre. I've tried your advice- doesn't make a difference.
ReplyDeleteHere's how my html looks at the moment.
#header img {
margin-$startSide: auto;
margin-$endSide: auto;
}
My blog:
http://hinas-apprentice.blogspot.com/
Hi Natalie,
ReplyDeleteYou can safely change that to:
#header img {
margin-left: auto;
margin-right: auto;
}
If that doesn't work email me your template and I'll take a look for you.
Regards
Julian
Oh Natalie,
ReplyDeleteOne more thing - you might also like to try giving your header image a width in the CSS.
For example (and I think your header image is 500px wide) -
#header img {
width: 500px;
margin-left: auto;
margin-right: auto;
}
That might do it. Let me know.
Julian
That didn't make a difference :/
ReplyDeleteHaizal - what were you trying to do?
ReplyDeleteMaybe I can help further?
Julian
This is a good article. Thank you.
ReplyDeleteI'm trying to center my blog image. I've tried the things you've suggested. They aren't working. Any suggestions?
ReplyDeleteAnd my blog is http://tonyandemma.blogspot.com/
ReplyDeleteHi Emma,
ReplyDeleteTry centering the #header-inner div.
Something like:
#header-inner {margin:0 auto; width:440px;}
Let me know if it works.
Julian
Hi
ReplyDeletemy problem is that I can not put a picture instead of the title, I already tried uploading 's image by selecting page elements ...
I think something is missing in the code of my template, please paste me the correct code of minimum black 3 columns.
At least the part on the blog title, with the possible variables to be declared ...
I apologize for my bad English and thank you in advance
Francis
yeah none of those things made a difference on my blog either... i can't get a larger image (width wise) to center.
ReplyDeleteI used all three steps and it worked for me! Thanks for your help!
ReplyDelete