
Because, when done well, they look very cool and can add a sort of visual vibrancy to a website’s design. My apologies for the gratuitous alliteration in that last sentence…

Banding yuck!
While gradient images are not that hard to create; a gorgeous looking, uncompressed graphics file is one thing – compressing it into a small, usable web graphics file without incurring hideous image degradation is another matter entirely…
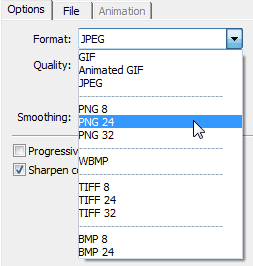
For those of you who don’t want to read my short (but hopefully useful) tutorial on how to actually create a gradient image - I’ll skip to the most important step first – save them in 24-bit .png (portable network graphics) format – it works every time!
How to create a smooth gradient image
Well first you need a graphics editing program (d'oh), I use Fireworks. And, without wanting to sound like some sort of sneaky Adobe sales rep (I’m absolutely not) – I find Fireworks to be THE best graphics program I’ve ever used for web-oriented stuff.

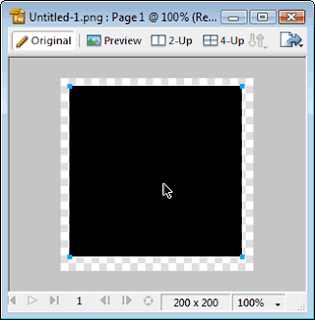
Create a shape
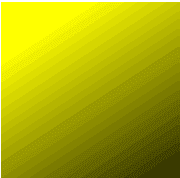
Open a new image file (whatever size you like but big enough to see clearly) and create a shape using your image program’s shapes tool. You can apply a gradient fill to any shape you want, but for our purposes let’s stick with a simple square or rectangle.
Now select a fill colour – any colour you like – and apply a gradient fill (you'll also need to select which colours to apply to the fill).
Depending on the sophistication of your graphics editing software - gradient fills come in a variety of flavours i.e. radial, linear, starburst, ellipse, ripples etc.

Tweak it!
Step 2 – Smooth your gradient and tweak it baby!
OK, you should now see a rectangle with a pretty looking gradient fill. In Fireworks you can smooth, adjust and distort the fill using the “Transform Handles.”
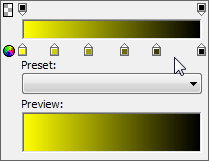
Step 3 – Some more tweaking…
I’ve found that using Fireworks you can also smooth gradient images out even further by defining a few extra colour transitions in the “Color Fill Box.” I guess this all depends on what image software you use. In Fireworks you can also tweak the gradient’s opacity, fill texture and Lord knows what else…

24-bit .png = no banding!
Step 4 – Save it as a 24-bit .png file
I’ve tried saving my gradients in all manner of graphics formats (i.e. .gif, .jpg) but the one that works the best and virtually eliminates banding is the 24-bit .png format. I’m not sure if Fireworks has some sort of proprietary compression algorithm for 24-bit .png files but I find they always seem to be very small in size but very high in image quality.
And that’s it - mission complete!
Tip works like a dream. And make sure your monitor is set to True Color (32-bit), or gradients will look banded no matter what you do. Thanks!
ReplyDeleteOr you can just use a gradient dither.
ReplyDeleteOooooo MYYYY good Wooow, Hey Dude i love you! i´ve bin looking for this all over the place Thank you so much ! Helped really thank you :)
ReplyDelete